
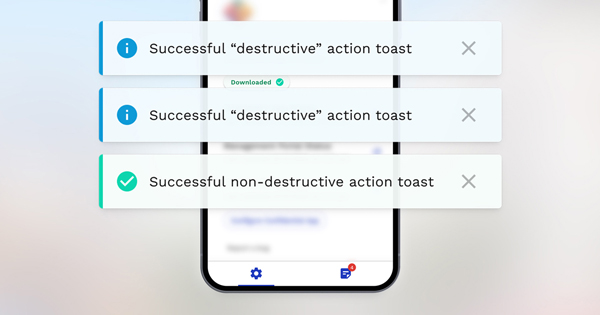
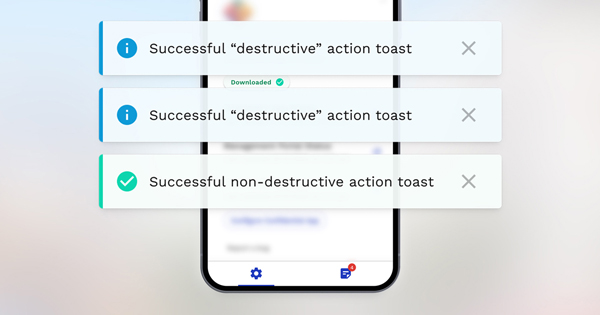
Designing a Consistent Notification Experience Across Multi-Platform Products
Published on September 16, 2024
I'm Alaina Gardner, a Lead Product and UX Designer with over 10 years of experience designing and developing intuitive, scalable digital products from concept to launch, primarily for SaaS platforms in edtech, eCommerce, healthtech, and fintech. Read more
Designed and improved the end-to-end direct-to-consumer subscription experience for a brand featured on Good Morning America.

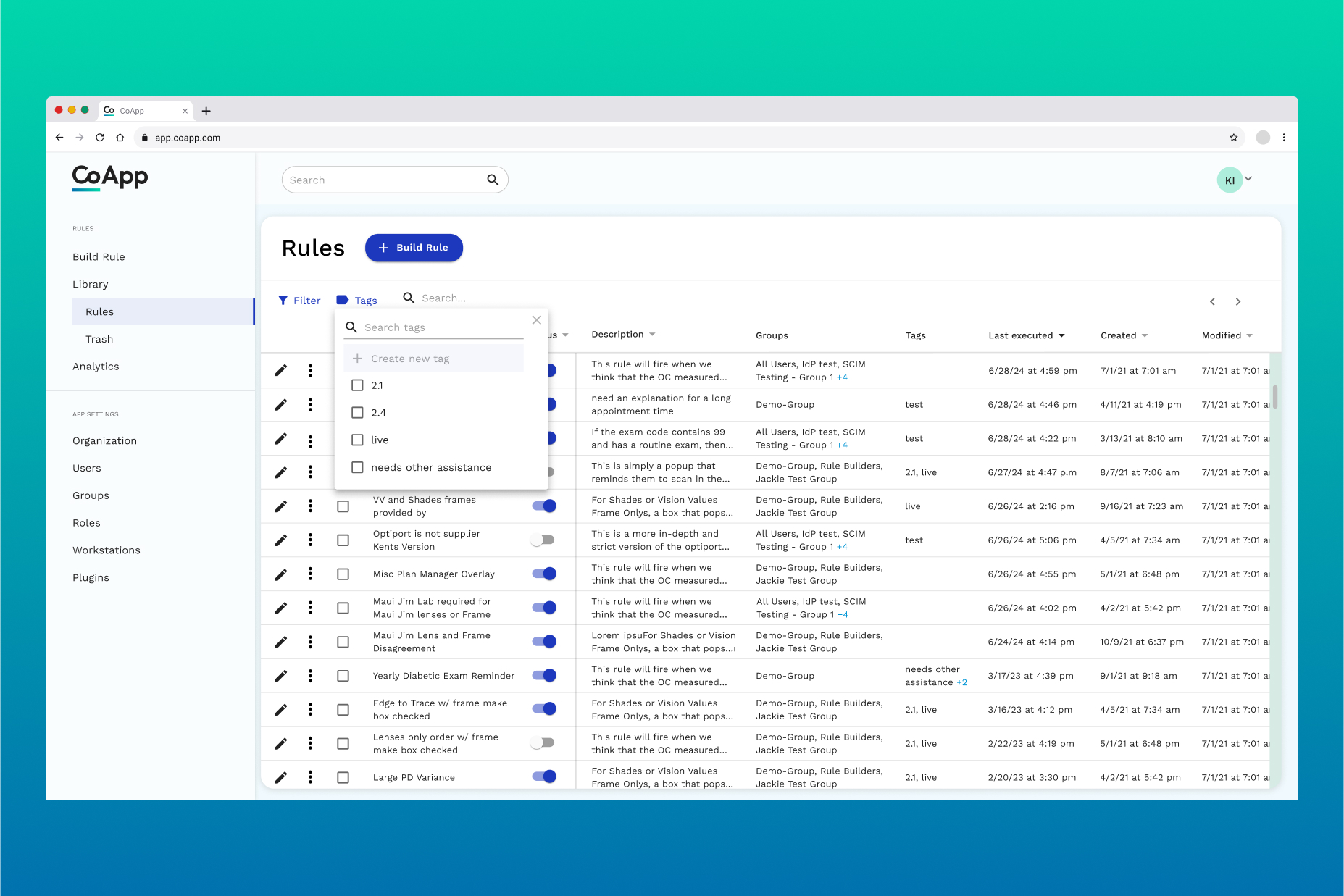
Led end-to-end product strategy for CoApp’s B2B SaaS suite, including management platform, application, and AI tools focused on workflow training.

Created a custom reaccreditation app for the Newhouse School at Syracuse University, one of the nation’s top communication schools.

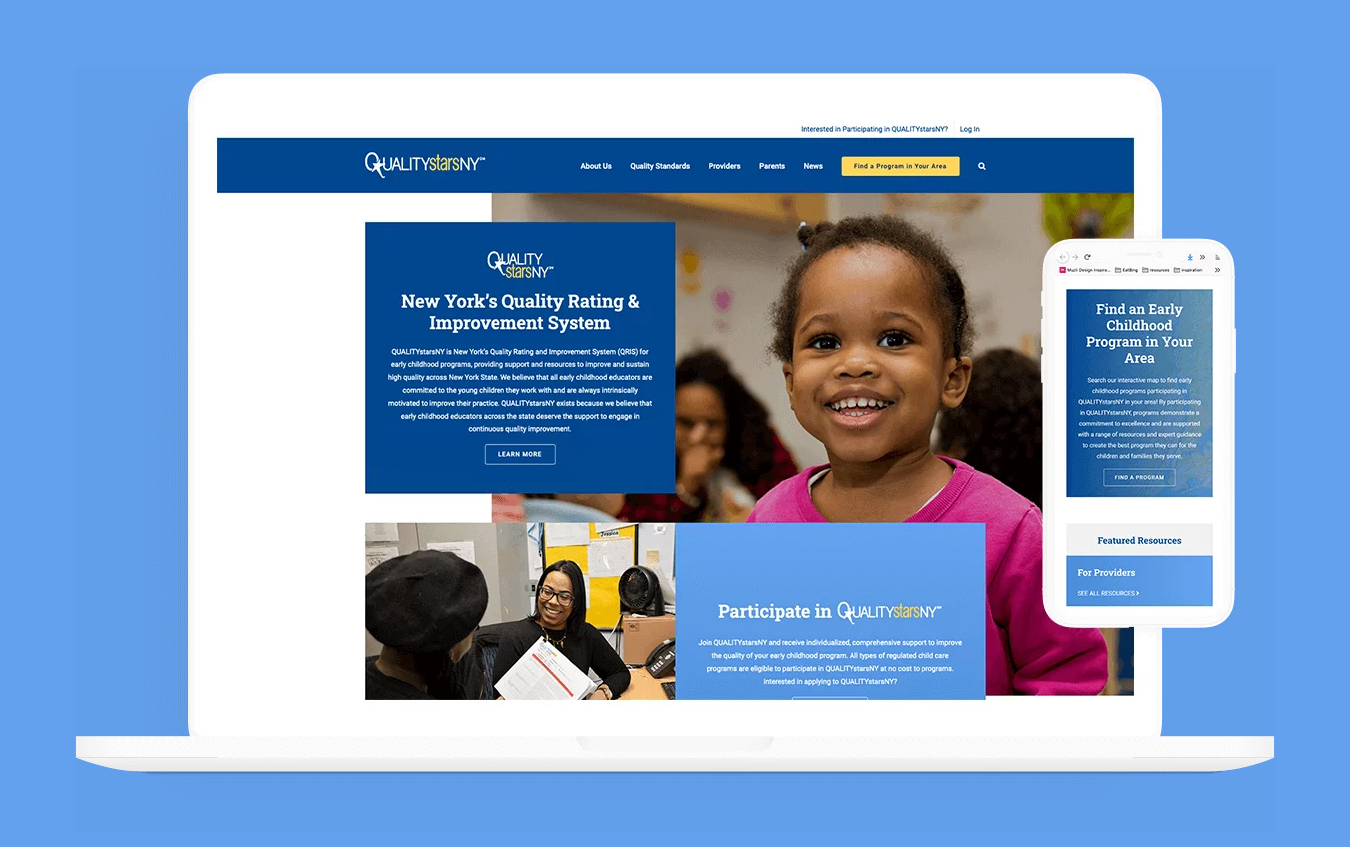
Led the redesign of CUNY’s Quality Rating and Improvement System (QRIS) platform, making it easier to manage and access for educators and families.

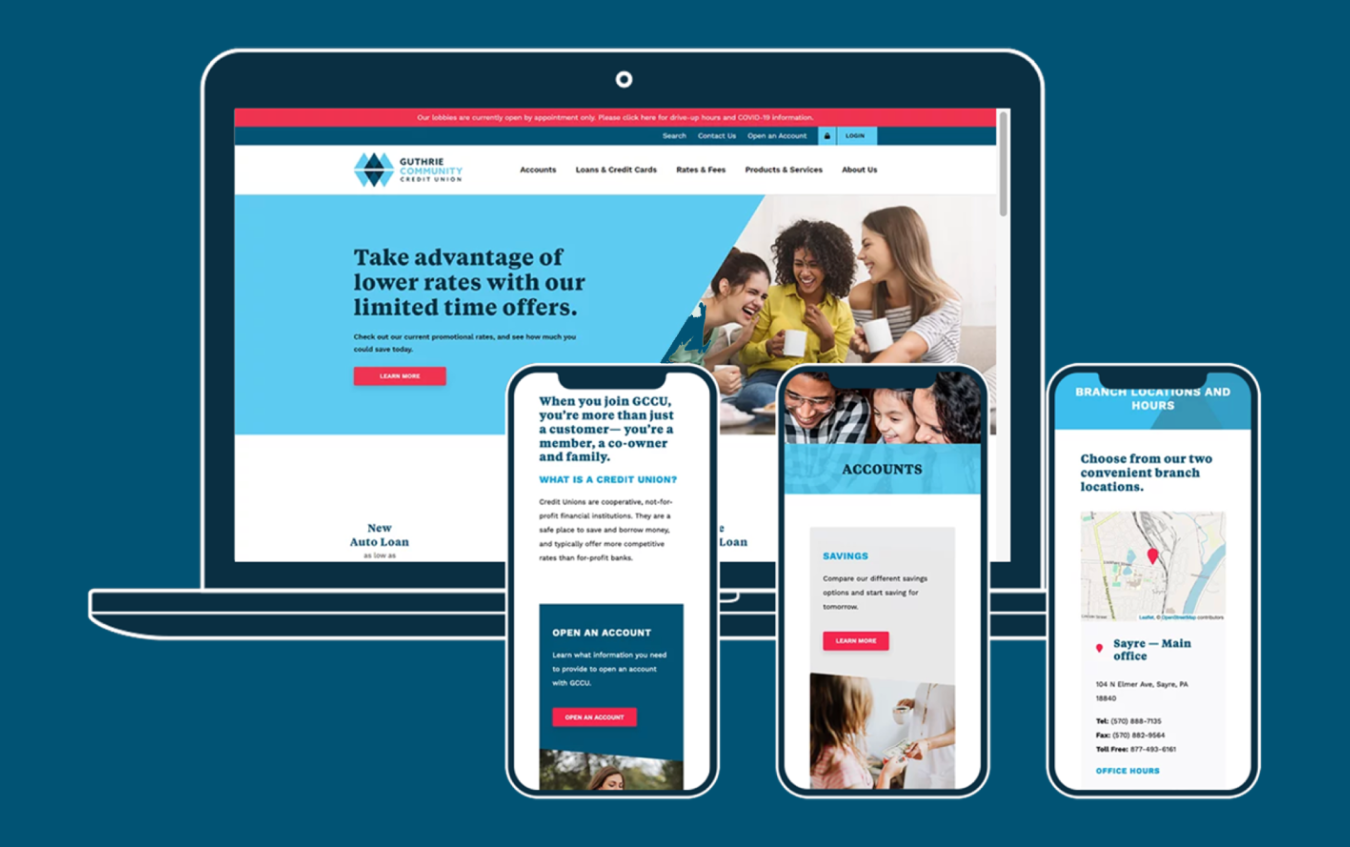
Redesigned the digital experience and CMS for a regional credit union, making complex fintech tools like rates and calculators feel simple and approachable.

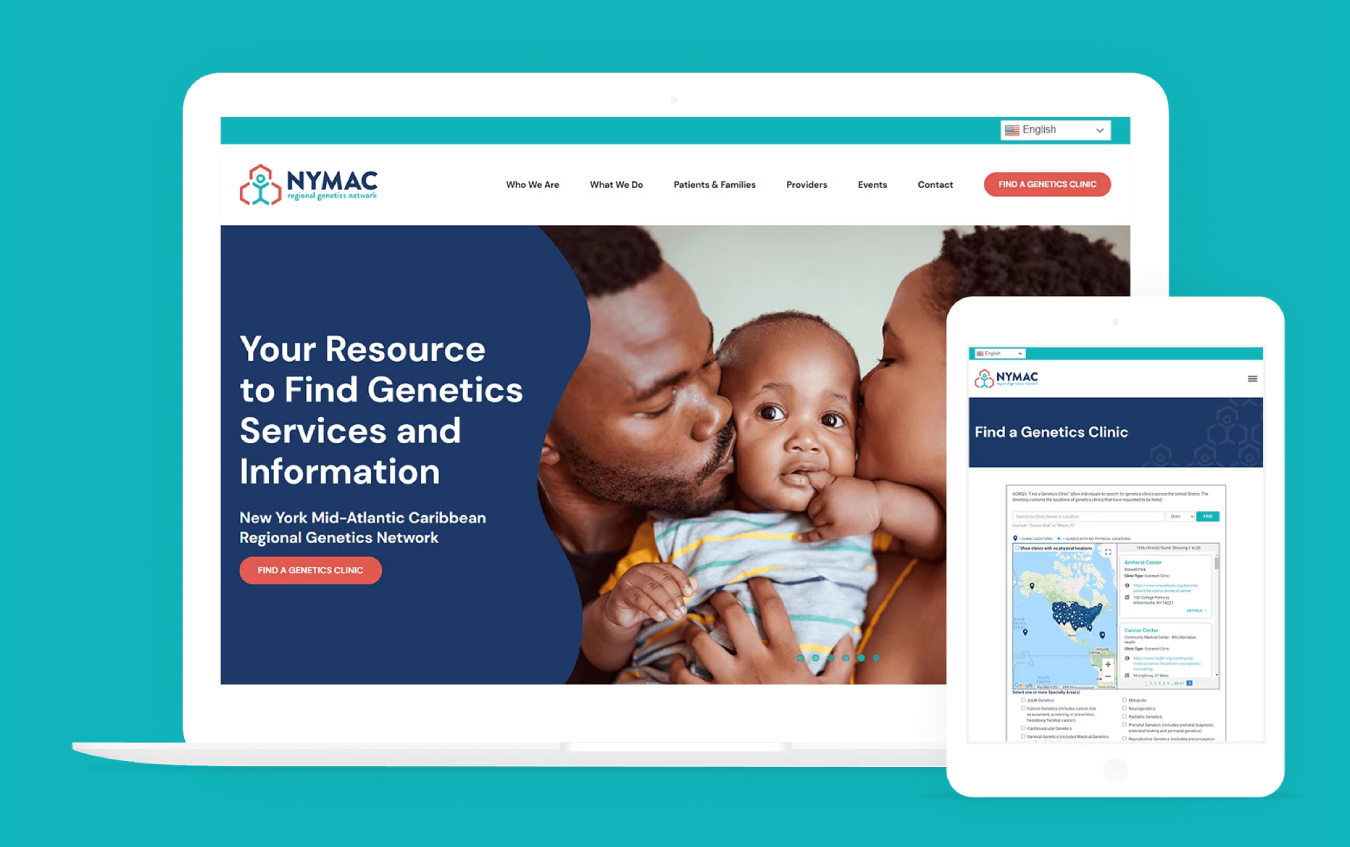
Designed an accessible, multilingual health platform to help families and providers find genetics care, streamlining discovery and supporting regional programs across multiple states.

Published on September 16, 2024

Published on September 11, 2024

Published on September 6, 2024